Unity Shader: Toon Water Shader

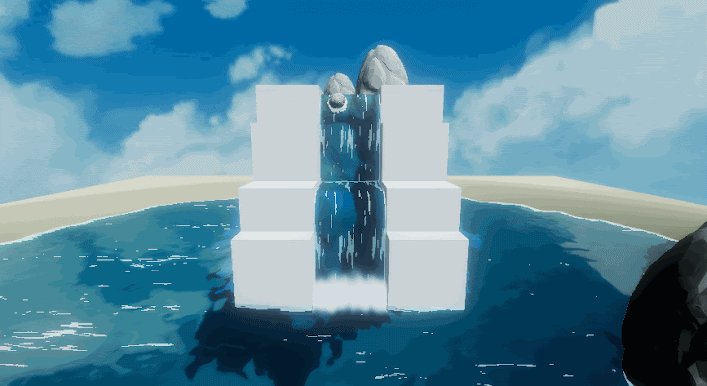
I'm a huge fan of Studio Ghibli movies and I've always wanted to replicate their visual style in a video game. In this post I'll tell you how I emulate as close as possible, the look of the water we all love in Studio Ghibli movies. Before we continue, I'd like to thank Roystan and Harry Alisavakis for their tutorials on toon water and grab pass shaders which gave me the kickstart to develop my own water shader. Features I wanted my shader to be quick and easy to insert in a scene, so all you need is just a flat plane that will be our water surface and some kind of terrain with depth to contain our water. The shader will have the following features: animated vertex displacement animated fake refraction selective planar reflection animated normal maps animated foam How it works We can subdivide the shader into 5 steps: Vertex displacement - use a simple vertex displacement map to generate waves moving the vertices of the flat plane along the y-axis. Depth based w...